6 Of The Best Free Contact Form Plugins For Your WordPress Site
Contact forms are far from the most exciting element of your WordPress site, but if you want your users to be able to reach out to you, they’re essential. An ideal form is simple to create, straightforward to use – and being easy on the eye doesn’t hurt either.
To get a working contact form on your website, it’s probably a good idea to use a plugin. However, with so many to choose from, how do you know which one is best for you?
Luckily, we’ve rounded up six of the best freebies and given you a little overview of each to help you choose the best WordPress contact form plugin for your site:
Best WordPress Free Contact Form Plugins
Forminator by WPMU DEV

Forminator isn’t just a contact form plugin…you can create polls, quizzes, do calculations and even take payments. It also has a powerful API you can use to build your own custom extensions.
I’ve heard it’s pretty good. (OK, this one’s ours, but I’ll try not to be biased).
If you want to create a form, select it from the dashboard and then choose a template.

I chose the Contact Form and was taken to the form builder.

Just click on “Insert Fields” and you can easily add everything you need.

This is the only free plugin I’ve seen that offers such a wide range of fields (24) – you can even take payments through this form! It really is a premium plugin, minus the price tag.
Once you click to add a field, you can change the label and choose some further settings.

It’s really simple to add a label and placeholder and if you click on Multiple, you can easily add “bonus” name fields.

When you have all the fields you need, you can move onto the Appearance tab.
From here, you can really personalize your form.
You can style the fields.

Choose the font for every piece of text.


And select the color of each element.

Even if you don’t want to customize your form, the standard form is pretty easy on the eyes.

Overall, Forminator offers everything you need to create custom forms.
And with features like Integrations with popular payment portals, conditional logic, calculations, and the ability to customize every aspect of your forms – it’s hard to believe it’s free!
Something that’s also super important (especially for our European friends) is staying compliant with GDPR. Forminator’s advanced features can help you do this, there’s even a field for a GDPR checkbox.

*Want to stay GDPR compliant without Forminator? Our friends at Complianz have you covered.
Oh and by the way, if you do decide you want to make the switch from Contact Form 7, it’s also super easy to import all your data.
More details: Forminator
Contact Form 7 by Takayuki Miyoshi

I’m one of the small minority of people who use WordPress but have never tried this plugin…so let’s dive right in and see how I get on.
The first hurdle I hit was that I couldn’t find where the plugin had installed.
The menu is simply labeled “Contact” – I overlooked it multiple times because it looked like it’d always been there.

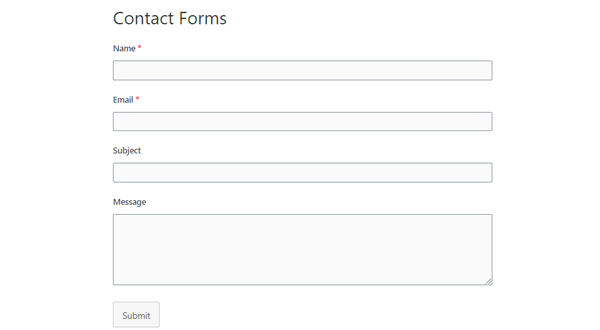
When you do find the tab and click on it, you are met with this screen:

The default form comes with fields for the user’s name, email, subject, and message.
You can easily add more fields with the buttons at the top.
If you wanted to add a telephone number field, for example, this is the screen you’ll see:

You can check the box if you want the telephone number to be a required field and you can also add a placeholder.
If you’re going to want any form of custom formatting, it would be wise to add a class or ID attribute at this stage.
Once you press “Insert Tag’, the new field will appear on your form.

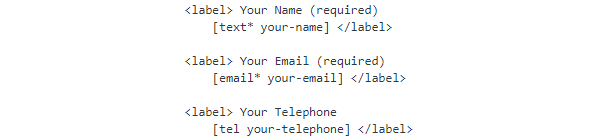
Unless you’re happy with an empty field with no label, you’ll need to add a label using HTML.
It’s actually quite simple to do and you can follow the pattern of the default fields that were already present.

Now it’s time to insert the shortcode into your web page and voila – a simple contact form.

There are a few more things you can customize before you launch your form – we have only explored the first tab after all.

The Mail tab will allow you to select which email address the contact forms go to as well as tweak a few more options regarding the layout of the email.
The Messages tab gives you a long list of fields where you can change the standard text for a variety of scenarios.

The last tab gives you space to add your own code snippets.

And that’s all there is to it!
Pretty simple to use but it would be easier if you could bypass having to add any form of code (maybe someday it will enter the drag and drop era), however, it is a pillar of the WordPress contact form community and with over 5 million active downloads, who am I to judge?
More details: Contact Form 7
HubSpot

Business software maker HubSpot has a WordPress plugin and you can use the plugin’s forms feature to convert your site visitors into leads.

The plus side to this option is that all the information you’re capturing with HubSpot’s forms is automatically synced to HubSpot CRM, so you don’t have to worry about exporting and importing contact lists later.
HubSpot’s forms tool also comes with pre-made templates for specific use cases or you can choose to create your own form from scratch, personalizing the form with any fields you want to include.

This choice is probably best for those who want a seamless process all the way from lead capture, to sending follow-up marketing emails to those leads, to finally turning those leads into customers–all in one piece of software.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
More details: HubSpot
Everest Forms by WPEverest

Everest Forms boasts over 100,000 active installs and a 5-star rating.
The first cool thing about this plugin is that when you go to create a new contact form, you can select from a number of templates.
Most are free, but there are a couple of Pro ones too. If none of them are suitable, you can also start from scratch.

I selected the Simple Contact Form.

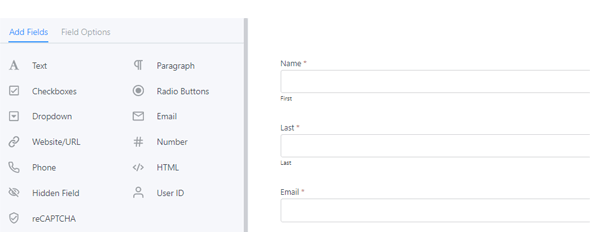
The fields are arranged into four categories: General, Advanced, Payment, and Survey.
You get tons of fields with the free version, including name, email, telephone, URL, and date and time. If the field you select has further options, it’s super easy to fill them in.
If you select the Choices field, you can even upload photos.

So far so good, but what about personalization?
You’ll be pleased to know it’s soooo simple. Literally click on the field and it will allow you to tweak a few things including the label, whether it’s a required field, and the placeholder text.

You can even edit the required field message text.

One of the best things about this plugin is that you don’t even need to change a single thing to get a clean, working form.
The standard template has everything you need to launch a simple contact form straight to your site. All of your received submissions can even be stored within the plugin – you can literally just copy the shortcode without making any changes and BOOM, you have a form.

The Pro version costs $99 for a five site license and comes with more templates and a ton of extra fields, including uploading files and images, credit card details, signature, and address.
All in all, this is a simple but powerful free form builder for WordPress with a cheerful interface, useful templates and basically everything you need to create a contact form for your site, without spending a cent.
More details: Everest Forms
Formidable by Strategy 11

It’s time to find out if Formidable is as, ahem, formidable, as its name suggests.
More than 300,000 active installs and a 4.5-star rating means they’re obviously doing something right.
When you activate this plugin, you’ll find there’s already a default form you can use.
I clicked straight onto it and selected Build from the tabs along the top.
This took me to the form builder, which had a nice and simple layout.

There are also a ton of premium fields that you can add but prices vary between $99 and $599:

One cool thing that Pro offers is the report function, where you can create graphs and charts based on the data your form collects and display them on your site.
So…back to creating a contact form.
A nice little feature with Formidable is that you can add a description to your form – this doesn’t actually seem to be a common feature with form builders.

The rest of the Formidable experience is pretty similar to many other WordPress form builders. You can easily add new fields and change the labels.

It also has the facility to view the submissions within the plugin as well as sending an email to an address of your choice.
Overall, it is a decent plugin that does what it says on the tin. It may not be the best free WordPress form builder, however, if you just want a simple contact form – it’ll do the job.
More details: Formidable
Ninja Forms by Saturday Drive

Ninja Forms is another plugin with a fantastic 4 and a half star rating, and with over a million active installs, there’s no doubt it belongs on this list.
I was pleasantly surprised by the number of templates available when you first click to create a new form.

Unsurprisingly, any methods of taking payment are a premium feature, however some of the free ones are actually pretty useful – the job application one is a nice addition.
I selected the Contact Us form, which took me to the creation screen and presented me with the template.

You get a fully immersive experience with this plugin – the dashboard disappears and you feel like you’ve left WordPress altogether.
If you need to edit a field, you can just click on it and change the values.

If you enable Developer Mode, a few more options become available.

This allows you to add things such as custom classes, as well as change the label position, and maximum character input.
So far so good – it all seems pretty simple to get started with a template and start editing the fields.
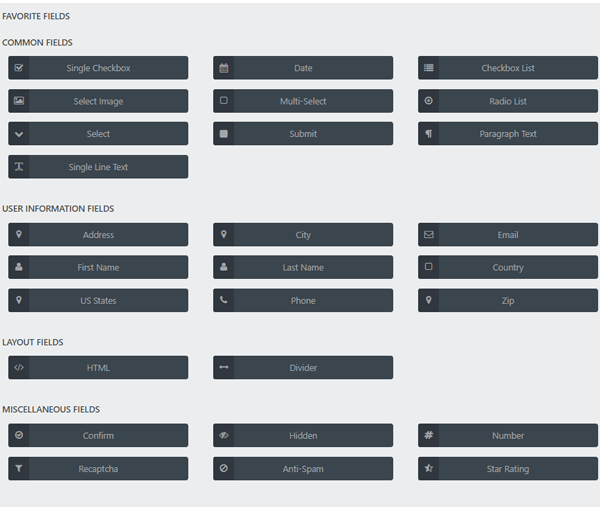
If you want to add a new field, you click the plus sign in the bottom right corner and it opens up a new menu.
I found the use of color pretty strange – the gray text and backgrounds makes it look as though these are “grayed out” options, i.e. not available to select.

They are actually all free to add – one click and they appear on your form on the left.
You can drag the fields around and rearrange them once they are placed into the form.
Once your form is built, there are extra options to choose such as recipient’s email, error messages etc.

I added a couple of extra fields (so simple!) and published the form to my site.

Overall, a pretty good plugin. Simple to use and the only drawback in my opinion is that the interface isn’t as simple as it could be – PRO features could definitely be highlighted better and there could have been a better color choice for the extra fields.
More details: Ninja Forms
Have You Formed An Opinion?
Now that we’ve taken a look at some of the best, hopefully you now have an idea of which plugin will fulfill your contact form needs.
They’re all pretty similar in terms of use, with the main difference being the type of field you can add.
Which one would suit you depends on the purpose of your form.
Oh, and if you’re new to contact forms, our beginner’s guide to WordPress contact forms is definitely a good starting point.
With a simple form plugin, you can create basic things like a contact form or newsletter signup, whereas a more powerful form builder like Forminator becomes a data collection powerhouse that you can use to sell products, onboard clients, automate your workflows, or build apps.
Let’s say you’re running a blog about fishing and you decided to release a book or a DVD. A contact form with a payment option might be perfect for you.
However, if you’re running a store selling a variety of things, your payments would be better managed with an eCommerce plugin.
If you just need a simple contact form to allow users to send you an email, you’re really spoilt for choice. It’s only when you start requiring features like payment processing and document uploading that your choice starts to narrow.
If you’re a contact-form novice, that’s perfectly fine! We have your back…and some great tips on how to build the perfect contact form.
Whatever your goal, you’re sure to find a plugin on this list that suits your needs…and hopefully without having to open your wallet.


Kirstan Norman Kirstan is a digital marketer from Yorkshire, England... She formerly wrote for the WPMU DEV blog on anything and everything WordPress, and provided copy for other areas of the website and business.