How to Add a Donation Page to Your Non-Profit or Charity WordPress Site
WordPress is the ideal platform for charities and non-profit organizations.
It’s free and open-source and you have access to a huge community of users and developers who can help you build and manage your site.
But one of the most important functions of a website for many nonprofits is to encourage people to donate money.
So in this post, I’ll show you just how to do that. We’ll go through five steps:
- Creating a site and customizing it with Forminator and Gravity Forms.
- Installing and configuring the plugins, including linking to payment options.
- Creating a form with donation options.
- Creating a donation page and adding the form to it
- Improving the page and form to encourage people to donate.
So let’s get started!
Create and Customize Your Site
If you’re an established non-profit organization, you’ll probably have already followed this step. I’ve created a simple demo site to demonstrate the techniques from this post, so you can follow that if you’d like.
I’ll be using the twenty sixteen theme for my site, but you’ll probably have your own theme already installed. So you don’t need to use the same theme as me: this technique will work with any well-codd theme. But make sure your theme is responsive so people can donate on their mobile devices.
Here’s my site. It’s got a home page and a donation page, and I’ve set the homepage as a static page:

Install the Plugins
The next step is to install and activate the plugins you need to add your donation page. I’m using Forminator and also the Gravity Forms plugin. You’ll also need to install a plugin that links Gravity Forms up to Paypal – the Gravity Forms Paypal Add-on.
The Gravity Forms Paypal Add-on are premium plugins and you will need a developer license for the Paypal add-on. However, they include features that will encourage people to donate more and should pay for themselves over time. I tried to create a donation form using free plugins and just couldn’t get them to work well.
Forminator
The first plugin we’ll be going over is our very own Forminator.
Forminator is our free form building plugin where you can create custom forms, polls, quizzes, calculations, and take payments.
For this example, we’ll stick with the payment option and create a form for donations. This can then be added to any page with the shortcode it provides, which where you can create a custom donations page.
Setting Up Forminator
To get started, once you have Forminator installed and activated, you’ll go to Forms > Create.

You’ll be asked to name the form after hitting Create. I’ll name my Donation.
You then have a choice of template options. For a donation form, go with Blank and then hit Continue.

It will then give you the option to add fields to the form. You do that by simply hitting Insert Fields.

You’ll see that you have a lot of fields to choose from. For a donation form, you’ll want to include some essentials. I’ll be adding the following fields:
- Name
- Address
- Currency
- Paypal

Once you have all of the fields that you want, hit Insert Fields.
You’ll then be taken to a screen that shows all the forms and the order in which they’ll appear.
Need to rearrange anything? The simple drag and drop form blocks make it a snap.
From here also, you can see what your form will look like by hitting Preview.

Once you hit Preview, your form will display.

You can edit the form’s appearance accordingly in the Edit Form area by changing colors, size, behavior, and more.

Linking Up with Stripe and PayPal
Stripe makes it extremely easy to integrate with their service. For information on how to get Forminator set up with Stripe, refer to Stripe’s documentation.
If you decide not to use Stripe, you can use PayPal. Here’s a quick look at how to integrate PayPal with Forminator.
Go to the PayPal field and click the icon on the righthand side.

You’ll then click Edit Fields and that will take you to an area where you can enter your PayPal information. Click Connect to PayPal to get started.

Once you click Connect to PayPal, you’ll be taken to a screen where you’ll enter some very specific information regarding your PayPal account.

There’s a link on this page that will take you to your PayPal account where you can create all of these IDs and gather your information.
Once you click on the link it will take you to PayPal.

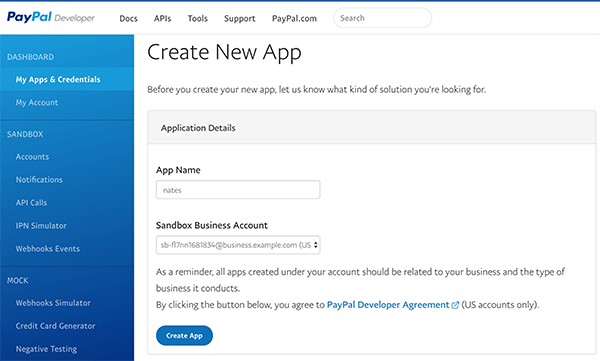
Then, you click Create App.

You’ll get all of your information generated here.
Copy and paste it into your Forminator Connect PayPal field and you’ll be all set! You can choose Stripe or PayPal as your preferred method of payment with no charge for use. Forminator is entirely free, even with payments.
Forminator gives you a shortcode that you can copy and paste anywhere on your WordPress site.
You can go back in and make any edits and changes whenever you’d like. You can also view the stats, duplicate, add tracking, and much more.
For a more detailed look at Forminator, you can read more about him here.
Gravity Forms
Go ahead and install and activate your plugins by downloading them from the Gravity Forms site and then uploading them to your site. You do this by going to Plugins > Add New and then clicking the Upload button. You’ll see a Forms item added to your admin menu:

Setting up Gravity Forms
First you’ll need to set Gravity Forms up and add your license key. Go to Forms > Settings and you’ll see a field for your key. You were sent this when you registered for Gravity Forms. Add it to the field then click the Next button.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
On the updates screen, click Next to have the plugin auto-update, then on the following screen, add the currency you’re using. Click Next again.
Linking Gravity Forms to Paypal
Before you can add Paypal to your form you’ll need to configure the settings to link Paypal and Gravity Forms.
Go to Gravity Forms > Settings and then select PayPal from the tabs on the left to see the settings screen:

This screen gives you instructions you need to follow in Paypal to link the two:
- Go to your PayPal IPN Settings page using the link provided.
- If IPN is already enabled, you will see your current IPN settings along with a button to turn off IPN. Just check the confirmation box.
- If IPN is not enabled, click the ‘Choose IPN Settings’ button.
- Check the box to enable IPN and enter the Notification URL that’s provided on the screen in your Paypal settings (copy and paste it).
Doing this lets Paypal and Gravity Forms talk to each other. Your screen in Paypal should look something like this:

When you’ve done all that, check the button to confirm that you’ve linked Paypal and Gravity Forms.
Now you can create your page and your form.
Create the Donation Form
Now for the fun bit. You’ll need to create your form first and then add it to your donation page.
Creating the Form
In the admin screens, go to Forms > New Form.
In the popup box that appears, ad the title and (optionally) the description for your form:

You’ll now be taken to the screen for adding form fields.
Go ahead and add any fields you need to capture data. Remember that the more you include, the less people will complete the form. So only add this fields you really need and make as few of them as possible mandatory.
I’m adding the following fields:
- Name
- Email address
- Message of support
Only the email address is required, so the system can send confirmation of receipt. You’ll find the fields for the name and email address in the Advanced Fields box and the text field in the Standard Fields box.
To edit a form field (include changing its label and making it required), click on its name on the left hand side of the screen and use the editing metabox that appears.
Finally click Update Form to save it.
Here’s my form:

Add Payment to Your Form
Now let’s add some payment details to the form. I’m going to add a few options for the amount people might like to donate – it often encourages people to donate more than they might have otherwise. I’ll also add a field where people can add their own amount if they want.
From the Pricing Fields box on the right hand side, add the Product field type to your form.
Now you need to edit the product itself. First give it a new name (mine is Donation). Then in the Field Type dropdown list, select Radio Buttons.
This lets you define the values for your radio buttons, i.e. the suggested amounts. Add some amounts – don’t add too many or you might put people off. Your final option should be a zero amount with a label of Other (or something similar). If a user selects this they’ll be promoted to enter their own amount.
Check the Required box for this field. Here’s my settings:

Now you need to add another field, which will be displayed if someone selects that ‘other’ option. Again from the Pricing Fields box, select Product.
Edit the new product, including a title and description that will help people understand what this form is for. In the Field Type dropdown, select User Defined Price.
Here’s my field so far:

Now click on the Advanced tab for that field. Check the Enable Conditional Logic checkbox. Edit the conditional logic statement to show this field if the previous field (Donation) is Other amount. This means that this field will only appear if someone hasn’t selected one of the predefined amounts in the previous field.
Here’s my selection:

Now click the Update Form button to update your form.
Create a Donation Page
Next, create a new page and call it Donation. Do this by going to Pages > Add New in the admin menu. Leave this page blank for now, but add it to your site’s main navigation menu by going to Appearance > Menus or using the Customizer.
Add the Form to Your Donation Page
Now it’s time to add the form to the donation page you created.
Go to the editing screen for that page by clicking Pages and then selecting it. In the page editing screen, click the Add Form button.
Select the form you’ve created and check the title and/or description checkboxes if you want to display those:

Then click the Insert Form button. This will add a shortcode to your page. Don’t edit that.
Finally click Update to update your page. Here’s my page:

And if I select the Other amount option in the radio buttons, it gives me the option to add my own amount:

Improving the Page and Form
Let’s finish off by making some final tweaks to the form and the page.
Improving the Page to Encourage Donations
Start by editing the page. Add anything you can that will encourage people to donate – text, images or video. Make sure it doesn’t push the donation form out of the way, though.
Editing Confirmations
Now let’s edit the message someone sees after completing the form. Go back to the form editing screen and click the Settings option at the top. This will open the Form Settings tab. Scroll down and edit the button text for the submit button – I’m changing mine to Donate.
Click Update Form Settings to save your changes, then click the the Conformations tab on the left. Select Default Confirmation.
Edit the message people will see after submitting the form. Instead of thanking them for contacting you, it’s better to thank them for their donation:

Click Save Confirmation to save your changes.
Adding an Email Notification
Finally, let’s add an email to be sent when someone makes a donation. Click the Notifications tab and click the Add New button.
You might want to add a message of thanks and some links to information about the charity’s work, plus links to your social media accounts.
Fill out the options as follows:
- Add a name to the Name field that makes sense.
- In the Send To field, select the Select a Field radio button, then select the Email field. This will make sure the notification goes to the email address the donor has provided.
- In the From Name field, type the name of your organization.
- In the From Email field, keep it as the default admin email or add a do not reply email address.
- Add some text to the Subject field.
- Add some thank you text, images and links to the Message field. You can add anything here you’d add to a WordPress post.
Finally click the Save Notification button to save your changes.
A Well Designed Donation Page will Get you More Donations
Adding a donation page to your website will give people an easy way to donate money when they’re visiting your site. Make sure you add plenty of links to it from elsewhere in your site, and maybe a nice big button on your home screen.
By designing your donation page to encourage people to donate set amounts, you’ll find that you receive more. And by adding extra text and media and sending people a thank you email, you’ll encourage sharing and repeat donations.
I hope your donation page makes you lots of money!
Tags:

Rachel McCollin Rachel is a freelance web designer and writer specializing in mobile and responsive WordPress development. She's the author of four WordPress books, including WordPress Pushing the Limits, published by Wiley.