Most of What You “Know” About WordPress Typography is Wrong
Many WordPress designers seem to think typography is nothing more than choosing the right plugin to get a bunch of “cool fonts” onto their pages and posts. That’s understandable because almost anyone might get that idea after reading the typical typography-related blog posts out there.
But the art of typography is about so much more than that, and the power of good typography can make a huge difference in the way visitors react to our WordPress websites.

The Reluctant Typographer
When we put text onto a WordPress page or post, we’re setting type. And that means, by at least one definition, we are typographers. The problem is that many of us are not very good at it. Some of us were typographers decades before WordPress was even imagined. But even more of us had never even heard the word “typography” until recently.
It’s easy to just not think about typography. What’s the point of typography, anyway, we might ask. While some studies show that good typography increases reading comprehension and eases reader fatigue, not all studies agree.
Some people say that good typography makes a page look better. Really? That’s pretty subjective, isn’t it?
Mood Music by the Steve Jobs Band
OK, but those of us who are into typography believe both of those ideas, regardless of the studies and the people who might disagree. Without even going to art school we grok the artistry of typography on a conscious and on a subliminal level. We know that typography (good or bad) makes a big difference.
As an example, marketing experts know that a big part of Apple’s coolness factor and high-quality image comes from the way Apple uses type. Steve Jobs loved typography, and from the very beginning he insisted on using a unique variant of a classic typeface and high-level typography, with everything perfectly spaced and with perfect contrast, in every bit of Apple’s marketing.
Typography is everywhere, and readers are affected by it even when they’re not consciously aware of the details. Typography doesn’t just affect the look of our pages. Typography affects the mood of the person viewing and reading our pages.
Typography expert Thomas Phinney said that, “A set of studies found two ways to measure the impact of good versus bad typography. One was ‘reduced activation in the corrugator muscle’ (people frowned less), and the other was ‘improved performance on creative cognitive tasks tackled after reading.’
So it looks like good typography might even make our site visitors happier.
Should I Stay Or Should I Go?
Here’s one more reason to bring our typography to a higher level: Maybe you’ve noticed that people don’t really like to read.
With so many other things to do, interest in reading is not what it used to be. Many of us still read for pleasure and enjoyment, but many people only read when they have to. They want to find out about something that happened, or they want to find out how something works. So they go to a website to look it up. But they really don’t want to read. And – here’s the key point – many readers are just looking for a reason to stop reading – as soon as they can.
The slightest problem with what they’re reading can make them give up. Good typography or bad typography – which one would you think might make a reluctant reader more likely to give up? Typography (good or bad) can make the difference between visitors staying on our sites or going elsewhere.
The Warning Signs of Bad Typography

How do we know if we have good typography or bad typography? It takes some practice and some study to actually see the difference, even though site visitors can feel the difference, even if they’re not consciously aware.
Here are some of the hallmarks of typical bad typography:
- Word Spacing: Two word spaces instead of one between sentences. Word space that’s too wide or (rarely) too narrow.
- Punctuation: Quotation marks that are straight up and down (not real quotation marks). Two hyphens instead of an em dash or en dash.
- Tracking: Throughout a line of type, the space between characters is too loose or (rarely) too tight.
- Kerning: The space between a pair of characters is too loose or (rarely) too tight.
- Distortion: Artificially expanding or compressing letterforms.
- Typeface Choices: Using typefaces that are inappropriate for the content. Using typefaces that are incompatible with each other. Using typefaces for subheads that don’t contrast well with the body text.
We could easily fill this entire page with warning signs, but these basic signs are enough for now.
SPECIAL READER TIP: Many people use the word font when what they really mean is typeface. As someone once said, “A typeface is what you see. A font is what you use.” When a designer professes love for the Roboto Condensed font, he probably really means he loves the Roboto Condensed typeface. He means that he loves the way Roboto Condensed looks on his web site. It’s unlikely that he loves the piece of software (the font) that causes Roboto Condensed letterforms to appear on his website.
How to Improve Our WordPress Typography
As more and more text has made its way online, we’ve lost the ability to control the look and feel of our text (otherwise known as type). One reason for this is the lack of precise typographic controls in web browsers, CSS, HTML, etc.
Compared to page-layout programs, our web-design tools (including WordPress) are rudimentary, and just don’t have the necessary controls to adjust the look and feel of type the way applications such as Adobe InDesign and Adobe Illustrator can. Using either of those two applications, print designers can easily control kerning and tons of other typographical niceties right down to the nth degree.
But WordPress designers? Not even close. Not yet, anyway. Yes, we can easily add some color to our WordPress text, and we can even get “really rad” by adding fonts that aren’t included with our themes – but we’re probably going to look a very long time before we find a Kern button or a Track button in our WordPress dashboards.
Software is Only Part of the Problem
Good print designers think about typography a lot, and know that type is more than just words on a page – and they work at getting the most out of their type. But the majority of WordPress designers don’t have much experience with setting type for print, so all too often our WordPress type doesn’t look as good as it should.
Most of us WordPress designers create a site something like this: We choose and set up a theme, start a post or a page, enter a page title, enter the main text (by typing or by importing), apply a style to the subheads, apply some simple formatting to a few phrases (bold or italic), plug in some graphics – repeat the process for more pages and posts – and think we’re done.
This doesn’t mean that we don’t care about design. Most of us do care a lot about the look of our sites, and we put in a lot of time and effort looking for the perfect theme, the just-right color scheme, the placement of elements on the page, and a lot more.
It’s great that WordPress designers pay attention to these things, and strive to provide good content, but when we don’t pay attention to typography, we’re leaving money on the table.
What Do Smart WordPress Designers Do?
Smart WordPress designers who realize the importance of typography can jump several steps ahead of other designers by using some of the available typography plugins, scripts, specialized fonts, and other assorted online resources.
None of the things we’re going to look at here will turn anyone into a typographer – it takes a lot of time and effort before that happens – but some of these resources will definitely make your WordPress web sites look better and more professional, without a lot of effort.
Kerning.js
“Print designers have had it easy for way too long,” says Joshua Gross, developer at kerningjs.com. “This is 2014; the web has been around for over two decades, yet web designers don’t get full control over their typography? Forget that. Use Kerning.js.”
While print designers may not agree that they’ve had things easy, it’s true that it’s time for web designers to get some help in controlling their typography. And that’s exactly what Kerning.js is all about.
To see some interesting examples of web typography, the KerningJS site is a great place to start. The home page shows lots of interesting typographic effects, but what’s really cool is toggling the Turn demo off and Turn demo on link in the upper right-hand corner of the page – and watching as the type samples change like a great “before and after” demo. According to this web site, using Kerning.js is “as easy as including a single script in your page.”
If this doesn’t convince you that typography makes a difference, nothing ever will.
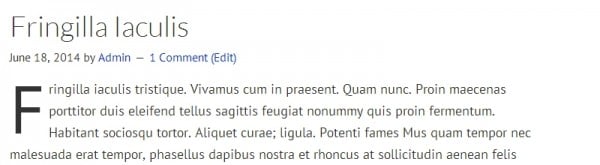
Simple Drop Cap
Print designers often like to indicate the starting point of an article by setting the first letter in the article larger than the other type in the opening paragraph, and causing the paragraph type to wrap around the larger letter. This typographical device is usually called a drop cap – and in a print-layout application, it’s easy to get this effect. But if you think about it for a minute, it’s not easy to imagine how you would do this in WordPress.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
You could play around writing some CSS to do the job, but why bother? WordPress is supposed to make things easier, and many of us came to WordPress to get away from writing code.
But don’t worry – there’s a plugin for that. The fully featured and super-easy-to-use Simple Drop Cap plugin will give you the look you want with a minimum of hassle.
Just install the plugin, choose the look you want from the settings, select the word where you want the drop cap to appear, and click the Drop Cap button. It’s most likely that you will choose the Float Mode, since that will give you the most common drop-cap look, as shown in the graphic above.
For those who think drop caps add high style to a page, this plugin is hard to beat. Just don’t get carried away with too many drop caps. As with many typographic effects, as a little goes a long way.
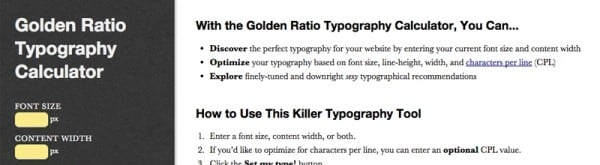
Golden Ratio Typography Calculator
Starting with Pearsonified’s tenet that “The mathematical proportions of your typography are vitally important to how readers perceive both your site and your content,” the Golden Ratio Typography Calculator can help you optimize your typography based on font size, line height, line length, and characters per line.
Here’s the problem, and you’ve probably seen this more than a few times: You’re reading a line of type, typically a long line of type, and find yourself starting to read that same line over again because your eyes got lost during the trip from the right edge of the paragraph back to the beginning of the next line.
Sometimes it’s because you’re sleepy or bored, but often it’s a problem with typography. Either way, it’s a turn-off, and a good way for a designer who doesn’t understand typography to make sure no one stays on the otherwise-beautiful site for more than a few seconds.
Assuming no other problems with the web page or with the typography, the likely culprit is an improper CPL (characters per line) value. The human eye can only handle so much work at one time, and when there are too many characters (letters, punctuation, and spaces) in a line of type, the eyes quickly become confused and lose their place when trying to find the beginning of the next line.
To make sure this common problem doesn’t chase away your site visitors, and if you don’t already have an experienced typographic eye, you can get some help from Pearsonified’s Golden Ratio Typography Calculator. On the calculator page, you enter your font size (maybe 24px), the width of the content block (maybe 600px), and press the Set my type! button.
In a matter of seconds the site shows you some great-looking example text, with CPL and other factors calculated for a good look.
The results show an optimized suggestion for line height, show the approximate CPL, and there’s even a button that lets you quickly re-do the calculations with different typefaces.
And if you’re not satisfied with these optimized results, you can choose to view other variables, such as best typography for a 600px-wide setting, second-best typography for a 600px-wide setting, and optimal typography for 24px size.
Even typographically aware designers sometimes aren’t quite sure about these ratios, so this Golden Ratio Typography Calculator isn’t just for beginners – it’s for any designer who’s hoping for better-looking, more readable type.
OpenType Web Fonts
One of the best (and relatively simple) ways to ramp up your typography is to start using web fonts in the OpenType format.
OpenType isn’t new in the print world, but it’s only recently making a splash in online typography. Plugins, scripts, and other things we’ve mentioned can help, but OpenType really opens things up.
For one thing, OpenType fonts are easy to manage, since peripheral files are a thing of the past: An OpenType file (you can call it a font) may include up to 65,535 characters or glyphs. Standard fonts such as TrueType? Also a lot, but OpenType makes things easier.
While designers once needed several files (multiple fonts) in order to access some of the special characters and font sets, OpenType does it all with one font file. Does anyone really need 65,535 characters in one font? Yes. Or maybe. OK, not really.
But when we start thinking about all the variants such as true small caps, ligatures, alternate characters, swashes, accented characters, borders, alternative figures, ornaments, and real fractions – it becomes obvious that having a huge number of characters available (and easily accessible) is a really good thing.
And let’s not forget that OpenType keeps all the other good stuff together in just that one file: Metrics, kerning tables, outline hints, and bitmaps. Much easier to work with. This is a major big deal, and if you really want to come as close as possible to pixel-perfect type, OpenType is the way to go.

SPECIAL READER TIP: Wondering what a glyph is? In typography, a glyph refers to a graphic symbol that provides the appearance or form for a character. In other words, for our purposes, a glyph would typically be a character in a font. The word often comes into play while working with alternate characters in a font. The graphic at right shows just a few of the possibly thousands of glyphs available in a particular font – including some alternate characters.
WP Editor Tweaks for WordPress
So far, everything we’ve talked about has been related to having a desired effect on our site visitors. But what about us? How about some typographical help to improve our working conditions?
For those of us who spend hour after hour gradually destroying our vision while working in the back-end of our sites, there’s WP Editor Tweaks for WordPress, a lightweight and super-simple plugin that cranks up the usability factor, and that can help save our eyesight by making the text in the editing window more readable.
This plugin improves both tabs of the WordPress editor with larger type, better typefaces, and improved typography. The effect of getting larger type is obvious to anyone, but the effect of getting more-readable typefaces is surprisingly helpful, because the plugin calls the Source Sans Pro typeface for the visual editor, and Source Code Pro for the text editor.
We could easily increase the size of all the text in our browsers, but that’s a heavy-handed approach, and not half as good as getting larger and more-readable text where we really need it – right there in the editor window.
This plugin is free of charge, easy to use, and definitely worth a try. As the plugin’s developer Sam Glover says, “Once you start using Editor Tweaks, you may even enjoy drafting your posts in WordPress.”
Typography on the Brain

The best page designers, going all the way back to mediaeval scribes copying The Book of Kells by hand (and even centuries before that), have paid close attention to the art of typography. And we should, too.
While it’s not necessary for us to devote our lives to the study and practice of typography, we can improve the look and feel of our websites, and increase the power of our text by thinking more about typography and by trying some of the resources mentioned here.
Typography is a huge topic – there are thousands of books written entirely about typography – and we’ve only looked at a small part the subject here. In future posts we hope to cover even more ways to put typographic knowledge and skill to work on every website we create.
Meanwhile, we can all start to notice typography wherever we are – especially on the Internet – and realize that with a little bit of extra effort we can transform our type, and take our WordPress sites to the next level of quality.
Image credit: Paul Downey, Berkhamsted, UK.