How to Organize an Online Book in WordPress (Be it Novel or Non-Fiction)
Let’s say you’ve written (or are writing) a book. But instead of publishing it in a traditional way, you decide to “put it online.” By that I don’t mean you make it into a PDF ebook or a digital book. I mean you decide to turn your book into a website.
Using WordPress for this project could work well, but WordPress straight out of the box will probably not suit your needs exactly. And so in this post, we’ll go over how you might structure your book in a WordPress environment.
Continue reading, or jump ahead using these links:
- Different Strokes for Different Folks
- Why Posts?
- Building Your Site
- Changing Posts to Suit Your Needs
- Removing the Date from Your Posts
- Publish Posts in Chronological Order
- Use Categories for Your Chapters and Major Sections
- Editing Chapter Structure (i.e. Categories)
- A Plugin for Extra Help
- Custom Menu Creation
- Displaying All Sections
- Ordering Your Posts in the Backend
- Setting Up Your Time Stamps
- An Example
- Adding Previous & Next Navigation
- Some Plugins to Consider
Different Strokes for Different Folks
There are number of ways to go about turning WordPress into a suitable platform for an online book. At the most basic level, you will need to decide whether to make Posts, Pages, or Custom Posts your principle building block. There could be arguments made for each, but in this tutorial we’re going to make regular WordPress Posts the primary building block – i.e. we’re going to use Posts to publish the content of our book.
It should also be noted that different people will have different preferences and different needs according to their situation. Some may have long chapters while others have many short chapters. Some may have a number of different sections in each chapter while others forgo chapter sections altogether. … And the list goes on.
Therefore, the recommendations listed in this tutorial are just that – recommendations. You may have to change them to suit your particular case, but at the very least, they should give you some ideas.
Why Posts?
The reason I chose to go with Posts for this tutorial is that you typically have more flexibility with Posts. Of course you could get Pages and Custom Posts to pretty much be as flexible as Posts, but that would take some extra work.
Building Your Site
OK, enough with all the disclaimers. Let’s get to actually building the site.
Changing Posts to Suit Your Needs
While Posts have a lot of flexibility, they come with two characteristics that you probably aren’t going to want:
- They usually have a date affixed to them.
- They publish in reverse chronological order (i.e. the latest post appears first).
Removing the Date from Your Posts
There may be a few exceptions (such as those writing a travelogue, for example), but most people will want to remove the date stamp from their posts. You can do this manually (take a look at this post).
Publish Posts in Chronological Order
As well as removing the date stamp from your posts, most will also want their posts to publish in chronological order (i.e. the first post stays at the top).
Use Categories for Your Chapters and Major Sections
Perhaps the easiest way to organize all you content is, of course, with your categories function.
If you are breaking your book into major sections (e.g. Part I, Part II, Part III, Part IV), then you will want to make categories for each of those.
Under each of those categories, you will create a child category (aka sub-category) for each of your chapters in that part of the book. For example, I have created a hypothetical book with four major sections and twelve individual chapters.
The outline for my hypothetical book looks like this:
Part I – Birth (parent category)
- Chapter 1 – January (child category)
- Chapter 2 – February (child category)
- Chapter 3 – March (child category)
Part II – Beginnings
- Chapter 4 – April
- Chapter 5 – May
- Chapter 6 – June
Part III – The Thick of It
- Chapter 7 – July
- Chapter 8 – August
- Chapter 9 – September
Part IV – The End
- Chapter 10 – October
- Chapter 11 – November
- Chapter 12 – December
And here’s how my category set-up looks in the backend.
Editing Chapter Structure (i.e. Categories)
Of course you’ll want to plan things out in advance as much as possible, but one of the nice things about categories is that they are easy to edit. You can easily change a child category into a parent category or vice versa. You can also easily add new categories to your parent categories, make sub-sub categories, and more.
Some will want to (or need to) pay more attention to categories and sub-categories than others. It all depends on what you want to achieve. However, at least some basic attention to this overall structure will give you a sound foundation behind the scenes. This sound foundation will allow you more flexibility down the road and make it easier for you to lead your visitors through your book in a logical way (or give them clear navigation so they can jump around as they like without getting lost).
A Plugin for Extra Help
Writing is a messy business, and often you’ll find that you need to add a section here or rearrange a few sections there. As you will be using your categories for the different chapters and sections on your site, that means you may want to rearrange them at some point. WordPress doesn’t do this by default, but the Category Order and Taxonomy Terms Order plugin will allow you to do that.

Custom Menu Creation
Once you have your book’s main sections and chapters laid out (i.e. your parent categories and child categories), you’ll want to display them, so your visitors can clearly follow the flow of your text in the way you intended it to be followed.
A sound category structure will give you the flexibility to take advantage of many things (too many to list here, or to even imagine), but perhaps the easiest way to put a clear, simple navigation menu on your site is to use the WordPress Custom Menus system. (Appearance > Menus)
When your categories are laid out logically in your backend, they will also appear logically in your Custom Menu system, making it easy to both create an original menu, as well as add new sections when needed.
Take a look at how clearly everything is organized on my Custom Menu page.
From there it’s easy to create an equally organized Custom Menu.
I can then pull that Custom Menu into a widget on my sidebar. (Appearance > Widgets)
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
And here’s what it looks like in action.
Displaying All Sections
Of course different people will have different needs, but one thing that may work for some is to also display ALL of your sections (i.e. all your posts) in one long column down the sidebar.
There are a few things to note about this method. The first is that it will NOT separate your sections out into different chapters. It will simply list them all in an undifferentiated column. However, it will list your sections (your posts) in the correct order from beginning to end – as long as you have them ordered correctly in the backend. (More on that later.)
You can do this by using the default “Recent Posts” widget and increasing the number of posts to a number that will be high enough to include the number of posts/sections you have. (Appearance > Widgets)
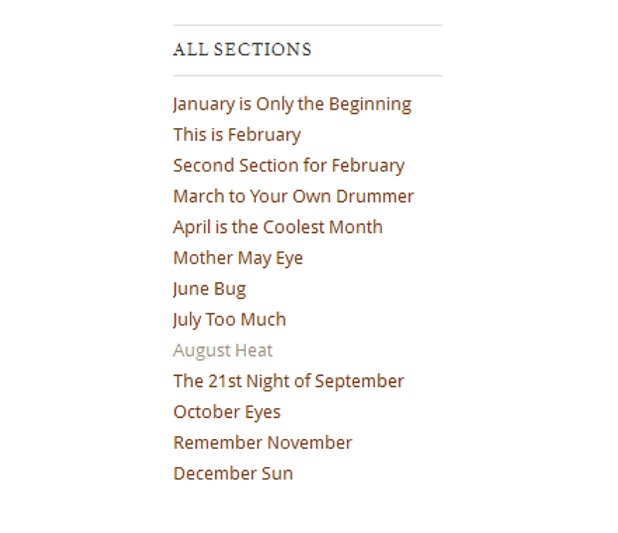
And here’s what it looks like.
Ordering Your Posts in the Backend
As stated at the beginning, one of the reasons to use Posts over Pages (or Custom Posts) is that they may afford the average user a little more flexibility out of the box. And one advantage that Posts have over Pages is that they are perhaps easier to order and reorder on a large scale … if you know the trick.
So what’s the trick?
Well, Posts, as you probably know, are ordered by date. Whether you are going in chronological order or reverse chronological order, WordPress still looks at the date and the time on the post in order to determine how to arrange it in relation to all the other posts.
Because of this, you can take advantage of time stamps to get your posts in the order you want them.
Setting Up Your Time Stamps
If you write a post in WordPress and then publish it immediately, the post gets stamped as being published at that time. However, you can change the time stamp on your post to any date. You can control the time stamp on the Write/Edit page or in the Edit Posts page.
When starting out, my suggestion would be to publish each post with a time stamp at least a day apart. In that way, you can easily add new sections anywhere into your existing list of sections. All you need to do is to pick a time stamp that rest between the time stamps of the posts on either side.
An Example
So, let’s say I’m going to start posting a book to my site today (May 9 at 1 p.m.). I already have fifty different sections written that I want to post; therefore, I will want to set the time stamp on the first section to be fifty days in the past (March 10 at 1 p.m.). Then for the second section, I will set the time stamp to be for forty-nine days in the past (March 11 at 1 p.m.). And the third will be for forty-eight days in the past (March 12 at 1 p.m.), etc.
In this way, if I decide that I want to add a section that comes after the first section but before the second section, I can then easily just pick a time stamp that rests between the two existing time stamps (i.e. AFTER March 10 at 1 p.m. yet BEFORE March 11 at 1 p.m.). So, for example, I might pick March 10 at 9 p.m. I still want to leave myself clear room on either side in case I decide to add another section.
When I do this, my new section (my new post) automatically becomes the second section in my book, and it pushes the original second section to third … and on down the line for each other section.
(Note: If you are using Custom Menus, then you may still need to manually add your new sections into your navigation, depending on how you’ve set things up.)
Adding Previous & Next Navigation
Something else you will no doubt want to do is to add “Previous and Next” navigation links to the bottom of your posts. Some themes will come with these links included, but many don’t, so we’ll quickly go over how you can get them on your site.
There are plugins you can search for that will do this for you, but you can also manually add a little bit of code to the bottom of your theme’s single.php file. (Some themes these days call in a loop file to the single.php file, and so depending on your theme, you may want to place this code there instead.)
There are different ways to determine exactly how your Previous and Next links display, and so you can check out more info on it at WordPress if you like.
In the meantime, we’ll go over some code that should work for you. Place the following at the bottom of your single.php file. (Appearance > Editor > Single – single.php)
<?php previous_post('<< <<; %', '', 'yes'); ?> | <?php next_post('% >> >> ', '', 'yes'); ?>
It will output links for you like this:
Some Plugins to Consider
I’m sure there are tons of plugins out there that could help you present your online book in a better way, but I’ll one that seems fairly fundamental. This is more for non-fiction books than fiction.
A-Z Listing
The A-Z Listing plugin helps you create an index of your site much like a regular book would have.
Here’s a look at it in action.

Pagination
And finally, not a plugin, but a little built-in WordPress trick. You can also choose to break a very long post into multiple pages. It’s a simple trick that you can learn here.
The result looks like this (the style will vary according to your theme):
Final Words
Of course everything above is just a basic blueprint. And you will need to decide on things like your homepage, but this basic guide should help you get started. In fact, it may be plenty enough for many. You will want to be careful about adding too much navigation and too many bells and whistles. You don’t want your visitors to get confused.
Keep it simple, make it logical, and provide navigation that will be obvious to your visitor.