How to Use Google Chart Tools in Your WordPress Site
Because it is technically still in beta (a testing phase), many may not be aware that Google has a free and sophisticated chart/graph creation tool. Once you make up your chart, you can easily embed it into a page or a post on your site — either through an embed code or with a plugin.
Getting Started with Google Chart Tools
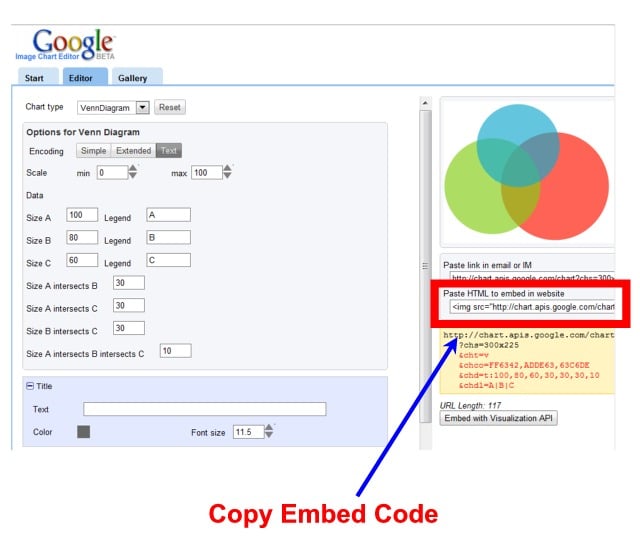
Perhaps the easiest place to start is with the Chart Wizard.
Once you have your chart/graph the way you like it, copy the embed code on the right-hand side. And then paste the code into the HTML view of your WordPress editor.
And here’s the result.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
Google Chart Generator Plugin
I did find a handy plugin (Google Chart Generator) that lets you hook into the Google Chart tool API without need for an account or any type of sign-up; however, its one drawback is that you don’t get all the options you would get if you went directly to Google (including styling and color options).
Once installed, you will find the settings in your admin area (Settings > Google Chart Generator).
In order to get the chart to appear once you’re satisfied with it, copy the URL provided, and then paste it into your post via the media uploader. Paste it into the URL box of the media uploader as if you were pulling in an image from another site (because that’s essentially what you’re doing).
And here’s the result.