Perfect Post Box Formatting With Markdown Editors

The visual post editor is a no-nonsense WYSIWYG editor which helps you easily add text to create posts and pages in WordPress. But its ease of use also makes it easy to make mistakes, which can wreak havoc on your post formatting, and in some cases even break your blog.
How the Visual Post Editor Works
The WordPress visual post editor is designed to look and work like a familiar word processor. It takes the text and format items you type and turns that into HTML, which your browser (and every other browser) uses to display your content for the web.
But sometimes when proprietary formatting code is entered into the editor it can’t make sense of the marks and mis-formats the html, causing errors in formatting that are tough to overcome without knowing how to edit your posts in HTML.
For instance, try inserting text into the visual post editor from a Microsoft Word document. Things get particularly hairy when your text includes headings and lists. WordPress, by default, inserts “div” tags between paragraphs, and sometimes doesn’t close the “li” tags. Unfortunately, a similar situation occurs when you paste from certain plain text editors.
The pasted text looks fine in the visual post WYSIWYG editor – in fact, it looks great. It appears as if all the formatting stays in place; bold items, list items, headings, text size, etc.

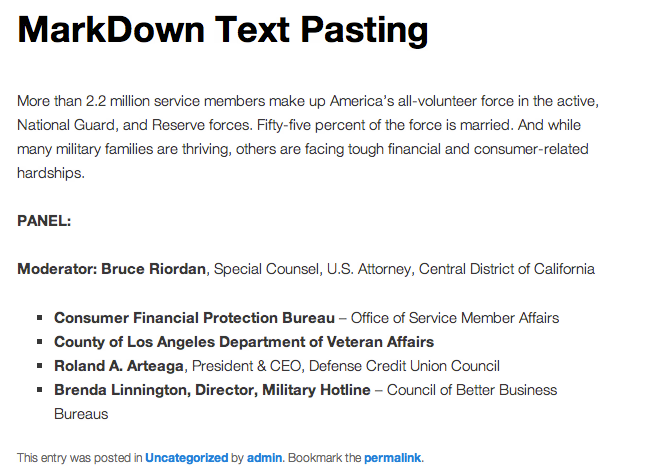
But when you save the post, you’ll notice a few extra spaces were added and the formatting is now different from what you pasted in before the save:

Here’s the same post with pasted text from Microsoft Word shown just after publishing. The same formatting errors carry over to the live post.
A quick look at the HTML tab and you’ll notice the extra formatting thrown in by MS Word which created the formatting nightmare.
Try as you might to remove those spaces in the visual post editor, but if you don’t know HTML, they’re not going anywhere. You’ll likely have to delete the section and retype it before you lose that formatting. This is one of the reasons WordPress newbies get so frustrated writing in the post editor.

Now take a look at how Markdown editors work in comparison.
Markdown Editors Make Formatting WordPress Posts Easy
A markdown editor is a stripped down word processing interface, with very few bells and whistles. Simply type your posts out and then export the markdown in valid XHTML or HTML for pasting into WordPress. Works perfect every time.
With markdown, text appears without any formatting. In fact, few markdown editors show any kind of formatting buttons at all, and most don’t let you change font size or color. Link buttons? Nope. Paragraph styling? Nope. Bullets, indents, or headings? No, no, no!
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.

Even though you don’t see those things on the markdown editor interface it doesn’t mean they’re not there. In fact, most popular keyboard shortcuts stay the same.
Simply highlight the text you want to bold and press CMD or CTRL + B, and two little asterisks are added before and after the highlighted text. That denotes bold in markdown and your text is also shown in bold. CMD or CTRL + L and your highlighted text is prepended with one large asterisk denoted an un-ordered list. CMD or CTRL + K, and you’re on your way to inserting text with URL links.

The point is, markdown clears formatting obstacles and helps you just write. When you’re finished, you export the HTML and paste it directly into the HTML window of the WordPress post or page panel. Click save, and you have a perfectly formatted post every time.

If you need to insert pictures into your posts, you can do that using links in Markdown, or just return to the visual post editor once you’ve pasted the markdown in, and use the built-in WordPress media uploader.
WordPress Pasting Options
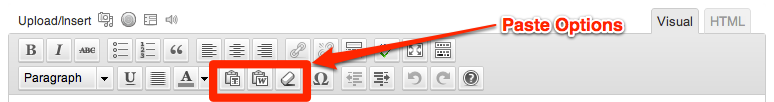
Remember, WordPress does include a few of its own pasting options, as shown in the picture below.
If you compose your posts in Word or a simple text editor you can use the appropriate button to paste text from those programs into WordPress, which then attempts to strip the relative formatting and convert it into valid HTML. But using these buttons opens a dialogue window with very few options for editing.
If you are a serious writer, and plan to post often, markdown editors are a must-have tool in your blogging briefcase.
Three of my favorite markdown editors are listed below. They all do the same thing, basically, and are available at varying cost. Doing a quick Google search will also find a few free markdown editors with slightly fewer features, but they are all still very efficient to use.
ByWord
ByWord is available for Mac, iPad, and iPhone.
App Download: http://bywordapp.com/
IA Writer
IA Writer is available for Mac, iPad, and iPhone.
App Download: http://www.iawriter.com/
Markdown Pad
Markdown Pad is available for Windows.
App Download: http://markdownpad.com/