WordPress Shortcode Plugin Provides Quality Web Elements in Seconds
Most of us simply don’t have the artistic talent of a professional graphic artist. I can say that with certainty. All you need to do is take a quick look around the web. Even with professionally designed WordPress themes all over the place, the minute one of us non-artist types takes a hand to our sites, the results can get ugly.
The thing about a professional design is that all the little things seem to be just right. For example, a non-artist might think, “How hard could it be to make a good-looking price table? You just need three columns with some info and then a button at the bottom of each column.” But then you try to do it, and it comes out looking like a 4-year-old’s finger painting.
The Shortcode Domination plugin is here to help you change at least some of that, giving you a number of different web elements that you can insert into any post or page in literally a matter of seconds. This is a premium plugin that sells for $18 at CodeCanyon.net; however, if have a need for what it offers, then it’s well worth that price. Not only will it save you a ton of time, you’ll most likely come out with a better looking site too.
What It Offers
First we’ll go over the different types of web elements it offers, and then we’ll give you an example of each below.
Here are the different web elements it offers.
- Animated Buttons
- Columns
- Dividers
- Guarantee Boxes
- Headlines
- Highlights
- jQuery Accordions
- jQuery Tabs
- Lists
- Notifications
- Price Tables
- Sales Buttons
- Testimonials
- Tooltips
- Video Skins
Easy to Use
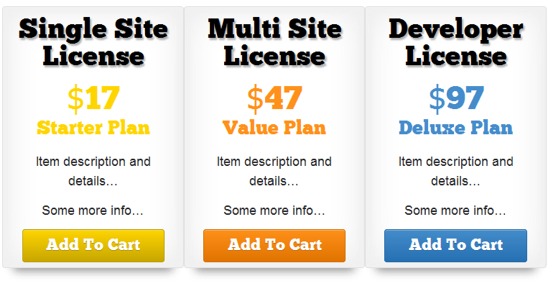
A good example to illustrate how easy it is to set something up that a non-artist would probably never be able to achieve on his/her own is the Price Tables shortcode.
You can take a look here at an example I did in literally seconds. Now, granted, these tables contain mostly dummy text, but entering your own text in the appropriate spaces is only a matter of a few more seconds.
And here’s a look at why it’s so easy to do this. You simply fill in the blanks on the left with your information, and then you can see a preview on the right. (I’ll also include a few examples of different size pricing boxes.)
All the other modules are equally easy to use. Once the plugin is activated, simply click the new icon that will appear on your visual editor. From there you’re taken to the dialogue box, where you can choose which module you’d like to work with.
Below we’ll run through a some examples from each type of element the plugin provides.
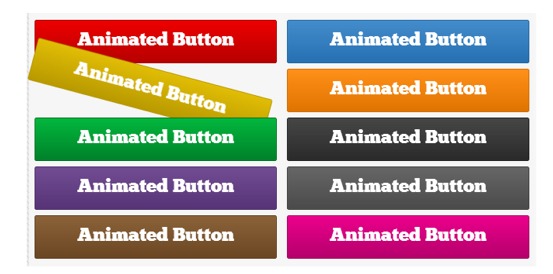
Animated Buttons
With the animated buttons, you have a choice to make them flash, bounce, pulse, shake, or swing. These buttons animate only when you mouse over them, not before.
Columns
Dividers
There are five different styles of dividers available. Here’s an example of one of them.
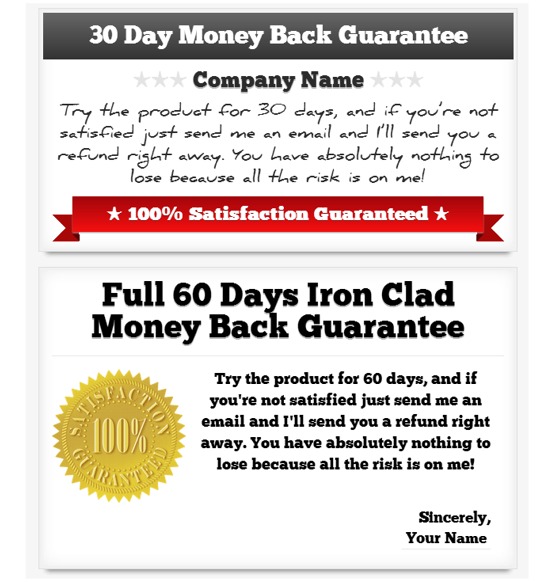
Guarantee Boxes
If you are selling something on your site, be it a product or service, there’s a good chance you’ll want to offer some type of guarantee. There are number of different styles to choose from. Below are two examples.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
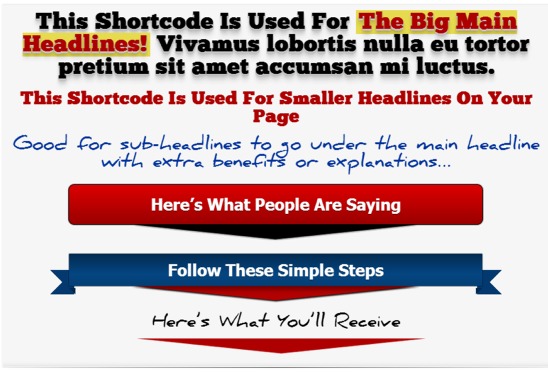
Headlines
A number of the modules in this plugin seem especially designed for a splashy sales page, and the headlines module is one of them. If you aren’t after a splashy sales page, there still may be a few options available for you here that are attention getting but toned down slightly.
There are six different basic styles available. You have a choice of black, red, or blue for each, and you can also control the size.
Highlights
The highlights module lets you highlight text in a number of different colors. Here’s a look.
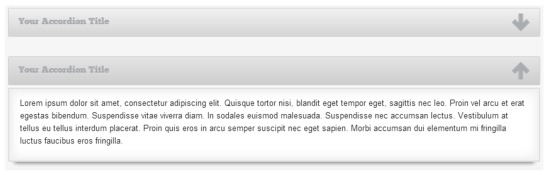
jQuery Accordions
The accordions allow you to put content inside of a space that will open and close when the user clicks on the top areas.
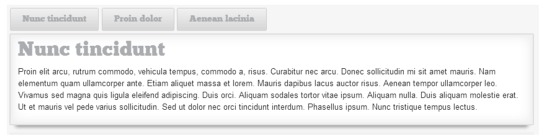
jQuery Tabs
The tabs module lets you set up different tabs for different content.
Lists
The list function lets you create a list with different types of icons out to the side of each row. The list is also surrounded by a dotted-line box. Here’s a look at a few examples.
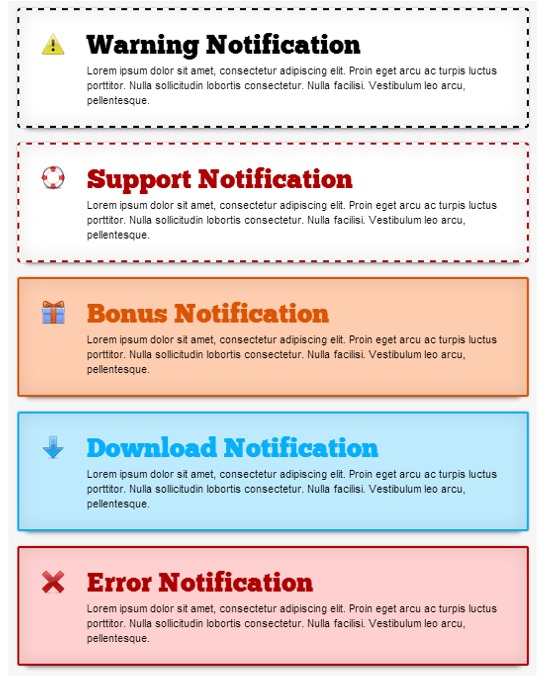
Notifications
The notifications function lets you insert an attention-getting box that will notify your visitor of some important information. Here are a few examples.
Sales Buttons
Like the headlines module, this module seems especially built for splashy sales pages. But you could also have a more subdued sales page and put this attention-getter at the end to make sure your visitors aren’t hunting around when they’re itchy to buy.
Testimonials
This module gives you attractive boxes with different styles for testimonials. Here are a few of the styles.
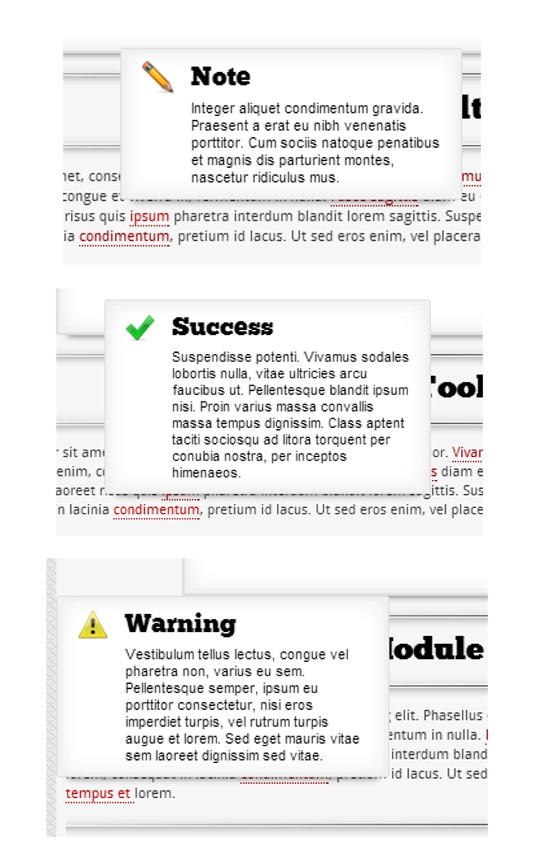
Tooltips
The tooltips function lets you set certain words or phrases to show a small popup tip when moused-over. Here are a few examples of the types of tips you can include.
Video Skins
Finally, there are a number of video skins that you can use to help draw attention to an important video. Here are a few examples.
You can see examples of all the elements available here.
Tags: