Is PhotoDropper The Solution To Efficiently Finding And Using Creative Commons Images?
 For many months I have been on the hunt for a WordPress plugin that can help me find and use Creative Commons images in WordPress blogs. I would say that it has become an all-encompassing obsession that has taken over my life, destroyed friendships, and left me a broken shell of a man. But then I would be lying – it’s been more of a patient and occasional search. Sorry to disappoint.
For many months I have been on the hunt for a WordPress plugin that can help me find and use Creative Commons images in WordPress blogs. I would say that it has become an all-encompassing obsession that has taken over my life, destroyed friendships, and left me a broken shell of a man. But then I would be lying – it’s been more of a patient and occasional search. Sorry to disappoint.
But despite all of my searching, I had not found anything that was more effective than my process of searching Compfight for an appropriate image, downloading it via Flickr, resizing it to suit, uploading it to my blog, then adding an image attribution at the bottom of the post (can anyone say “long-winded”?).
The Search For A Better Way
But then I read a recent post by Joe, in which he featured five plugins that attempt to solve the great Creative Commons image/blogging conundrum. I had previously tried four of the plugins, and had not got along with a single one of them. But there was a fifth that I hadn’t heard of – PhotoDropper.
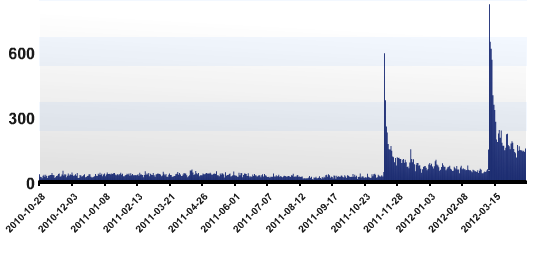
I was surprised to discover that the plugin has been around since at least 2010 (and I call myself a WordPress blogger?), although the statistics page demonstrate that it has only come alive in the past few months in terms of downloads per day:

So I figured that despite the somewhat suspect three star rating in the WordPress Plugins Repository, it was worth at least a brief look.
Is The Search Over?
After using the plugin for a few minutes, I realized that I may have finally found something with real potential. Not the finished article, but something close to it. PhotoDropper gets so close to doing its job perfectly – it only needs a few more tweaks to push it over the finish line.
Let’s taker a closer look at how the plugin works.
Finding and Using Images
As with many of my plugin reviews, the journey starts with my trusty test blog and some T’Lipsum (if you’re not English, don’t worry – just run with it):

The eagle-eyed amongst you may spot a rogue icon to the right of the normal media uploader. That little hot air balloon is the PhotoDropper plugin, ready to do your bidding.
Let’s say I want to insert an image of a man in a flat cap at the top of the post, floated to the right. The process is remarkably similar to uploading a photo with the WordPress media uploader. Just click where you want the photo to go (in this example, that would be before the very first word of the post), but instead of clicking on the media uploader icon, hit that hot air ballon. You’ll be presented with a rather self-explanatory screen:

If you are using the plugin for the first time, you will have to indicate whether or not the blog in question is commercial, and agree to the PhotoDropper privacy policy and terms of service. Once you have done that, you will then see the above screen.
When you type in search query and hit enter, PhotoDropper will search the Flickr archives for related images. The number of images returned will depend upon whether or not your blog is commercial. Here is a screenshot of my “flat cap” search:
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.

As you can see, the images are square thumbnails, but if you hover over one with your mouse, a preview of the whole image pops up. In my opinion, this display method is superior to both Flickr’s and Compfight’s.
When you select an image, it will load a higher resolution version and give you three options:

Your choices are self-explanatory. Once you hit “Insert Into Post”, the image is saved to your server and you are taken to the standard media uploader screen where you can edit and resize to your heart’s content (if you want to know how to most effectively use the media uploader, check out my tutorial).
Once you hit “Insert”, the image will show up in your blog post, and an attribution and link back to the photo owner’s Flickr page will be inserted at the bottom of the post:


What About File Size?
You of course want to make sure that your images are as small as possible, so that your site’s load speed isn’t overly lengthy. Fortunately, WordPress does a great job of reducing the file size of re-sized images. An image downloaded to your server from Flickr with a hefty original file size will be brought down to something far more manageable if you re-size it with the media uploader.
So What Isn’t Good About This Plugin?
I really like this plugin, but I’m not ready to use it just yet. There are a few bugs, foibles, and missing features that I would like to see addressed before I take the plunge. Some of them are very minor – for instance, if a search yields no results, you are presented with a blank screen – there should be some sort of notification (usability 101!).
Some of the issues however are more important. Most likely unbeknownst to many of the plugin’s users, the “photo by:” portion of the attribution text actually links back to the PhotoDropper website. The link has been deliberately formatted to not appear as a link. This is not on, and diminishes my respect for the plugin developer. Not to mention the fact that placing a link back to the developer’s site on the front end of a GNU plugin without the option to remove it is at the very least frowned upon (and may in fact be against the WordPress Plugin Repository terms of use – please correct me if I am wrong).
Update: I have been informed in the comments section by the plugin’s developer that you can remove the attribution. However, you have to do it via a meta box on the post screen. Not ideal, but better than I thought.
PhotoDropper – If you want to place a link back to your site, make it clear that you are doing so. And ideally, follow the approach of almost every other free WordPress plugin developer out there and give the enduser the option to insert the link.
There are a few other things that I would also like to see addressed:
- You cannot alter the attribution text, formatting or placement
- If you delete the plugin, the attributions disappear
- You have no control over the image file name
- On occasion, attributions don’t show up in the visual editor
The issues noted above are all relatively minor (with exception to the suspect linking), but combine to put me off from using the plugin. Once the above issues have been resolved, I am going to be all over PhotoDropper like a rash. With the plugin seemingly well-supported, here’s hoping that the kinks are all ironed out soon!
Download PhotoDropper here.
Tags:
