WordPress Font Changes Made Easy
Fonts can make a big difference on a website. And, if you rely on themes for most of your designs, fonts may be an area where you’ve allowed yourself to compromise on what you really want.
Sure, you can hack into the stylesheet to make changes to the fonts… but yuck! If you’re like me, one of the main reasons that you use themes is so that you’re not stuck custom coding.
Enter the Fontific Plugin
The Fontific plugin gives you a coding-free method to manipulate the CSS on your theme. You can customize the fonts used throughout your site to get the look you really want from whatever theme you like.
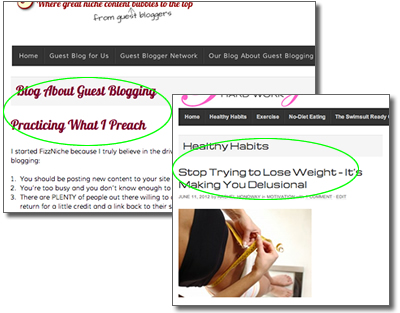
Here’s an example of the same theme running on two different sites – the fonts on each have been customized using Fontific to match the branding on each of the sites:
When I find a new theme – I get obsessed with it. So, I end up using it over and over again. As you can see in the titles circled above, Fontific helps me make each of the sites look different, while still being able to use the theme options I’m gaa-gaa over at the time.
A Look Under the Hood
What I love most about this plugin is that you don’t have to touch your stylesheet. You simply enter the tags you want to override, and tell Fontific what you’d like to see instead of your theme’s settings.
The font choices come from the Google Web Font directory – and though the entire database isn’t available, there is a decent selection to chose from.
The interface is simple:
You can change:
- Font type and variant (like Bold, Italic, etc)
- Font Size
- Font Color
- Line Height
- Word Spacing
- Letter Spacing
As you make changes on this panel, you’ll see the preview font on the right change (the red script in the example above) to show you what you’ve selected. Saving the new settings updates your site automatically. Both of these features make it easy to “play” with the look and get it exactly as you’d like it.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
Some Weirdness
Well… I guess these aren’t all that weird… but they are the things that I get caught on the first time around:
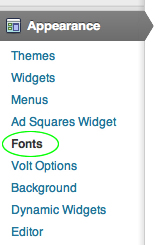
1 – You’ll find the settings under your Appearance menu. Sure, it makes sense that it would be here – but after installing a plugin, I always jump to the Settings menu and glance around for a new item on the toolbar. So, it took me a minute to find the new “Fonts” item on the Appearance menu:
2 – Above, you’ll see that I circled the H1 tag. The first time that I logged in, it wasn’t clear that the blank space there at the top of the rounded-corner box is where the tag should go. Again, just one of those things that can take you a minute the first time around.
3 – It doesn’t pull a list of tags from your stylesheet. Now, I’m probably asking for too much here… but it would be nice to not have to open the stylesheet at all, or not need to guess at what all the tags might be.
(I use the “Inspect Element” feature on the front end of the site to ensure that I’m choosing the correct tag to edit. It takes a lot of guesswork out of the process.)
Despite these factors, the tool is easy to use and can help you remove a point of compromise from your decision making process when choosing a new theme – or will allow you to reuse a theme over and over again without it looking like the same theme over and over again.
Photo: Letterpress wood type arrangement from Pixmac.
Tags:
 Fonts can make a big difference on a website. And, if you rely on themes for most of your designs, fonts may be an area where you’ve allowed yourself to compromise on what you really want.
Fonts can make a big difference on a website. And, if you rely on themes for most of your designs, fonts may be an area where you’ve allowed yourself to compromise on what you really want.



 1 – You’ll find the settings under your Appearance menu. Sure, it makes sense that it would be here – but after installing a plugin, I always jump to the Settings menu and glance around for a new item on the toolbar. So, it took me a minute to find the new “Fonts” item on the Appearance menu:
1 – You’ll find the settings under your Appearance menu. Sure, it makes sense that it would be here – but after installing a plugin, I always jump to the Settings menu and glance around for a new item on the toolbar. So, it took me a minute to find the new “Fonts” item on the Appearance menu: