WordPress: Hide Page Title or Post Title on a Case by Case Basis

Those of us who want WordPress to be more than a blogging system often find that we need to bend and twist and shape it to do things that might at first seem counter-intuitive: hide a Page title, for example, or even remove a Post title.
There are all sorts of good reasons to want to do one of the above. A common one might be that you’re using a Page as your homepage instead of the default stream of posts that many themes use, and you don’t want a title getting in the way of your custom look. Another might be that you’re using a Page as a landing page, and again, the out-of-the-box title simply gets in the way.
How to Hide Your WordPress Titles on Pages or Posts
If you’d like to remove your titles on specific Pages or Posts, then there are a few different ways to go about it.
The Quick, Easy, Dirty Way
The easiest way, of course, is to simply not put a title in the title box. Yes, this is actually possible, but there’s a trick to it.
If you try to publish a Page without a title, it won’t publish. A Post, on the other hand, will publish without a title.
So the way to get around a Page not publishing is to first publish it with a title and then go back and simply delete the title. Problem solved.
When you do this, of course, in your Admin area you get the (no title) place holder where your title is meant to go.
While this works, let’s be honest: it’s pretty artless. And we’re better than that, aren’t we? … AREN’T we???
That’s better.
But seriously, while this trick does work, who knows if one day it suddenly won’t. WordPress has already made it so that you can’t publish a Page without a title straight away, and so the time may come when even a pre-published Page without a title will revert to an unpublished state. In addition, of course, you’re stuck with “no title” as your title in the Admin area. If you have more than one of these, it will add yet one more small pain to your admin life.
A Better Way to Remove Page and Post Titles
While it is possible to dig into your theme’s files and change some title tag code to something conditional (if “Page X” then don’t show, if not then show), perhaps a better way is to hide the title of specific Pages or Posts with CSS in your stylesheet.
Step 1 – Find the Title Class Name
The first thing you will want to do is to find the name of the “class” associated with your title tag.
Maybe the easiest way to do this is to simply navigate to an already published Page on your site, and then look at the source code. (Right click on the page and then go to “View source/ page source.”)
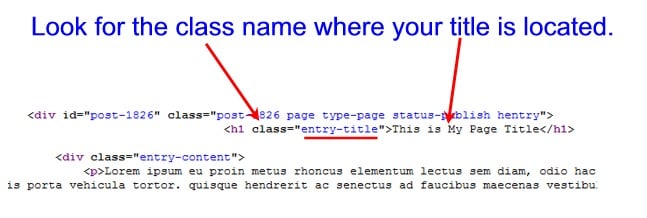
From there, search for the title of your post. You will likely come across it a number of times before you find the section you need, which is the title that sits just above your content, most likely wrapped in h1 tags.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
It will look something like the following.
The class in the example above is “entry-title.” There is a very good chance that yours will be named the same, but it can be different if your theme developer decided to give it a different name.
Once you have the name of the class, note it down. You’ll be using it in a minute.
Step 2 – Find the Page or Post ID
Next you’ll want to find the ID of the Page or Post that you want to remove your title from.
If you’re unsure how to do that, then see the following post: How to Find the IDs of WordPress Categories, Posts, Pages, and More. You can also find the ID by looking in the same area where you found the name of your class above.
Once you have that, note it down.
Step 3 – Insert Code into Stylesheet
Next you’ll want to go to your theme’s stylesheet. (Appearance > Editor > Stylesheet – style.css)
FOR PAGES:
At the bottom of the stylesheet, use the following CSS example for Pages:
.page-id-1826 .entry-title {display: none;}
As you can see, I’ve used my Page ID (1826) and the name of the class for my title (entry-title). Don’t forget to include the dots as you see in the example.
FOR POSTS:
The CSS code for Posts is similar, but it’s not the same. Here’s an example for Posts:
#post-1773 .entry-title {display: none;}
Again, you’ll notice that I’ve included my Post ID (1773) and the class name for my title (entry-title).
Once you put this code in your CSS file and save it, the title on that page will disappear.
The Result
And that’s it. Here’s a look at my before and after (with title and without title).
Photo: a chihuahua mix dog under a red blanket from BigStock
Tags: